Простой адаптивный слайдер для сайта на чистом JavaScript
Сегодня слайдеры стали неотъемлемой частью многих сайтов: магазины, курсы, компании таким образом представляют свой товар или услуги. В этом примере свойство flex позволяет нам сделать слайдер только на основе свойств Flexbox-модели. А свойство flex-grow позволяет нам изменять размер слайда при наведении для небольших экранов в директиве media. Пример ниже имеет эффект волны при наведении и раскрывает изображение при клике.














Простой слайдер с горизонтальной прокруткой своими руками (циклический)
Перейти к основному содержанию. Задача: максимально лёгкий и производительный слайдер фото товаров как в каталоге Ozon , Эльдорадо , Авт. Тэги: jQuery , javascript , DIY. Обвязка jQuery без контекста и бехаувера в Drupal. Тэги: jQuery , Drupal. Достаточно вызвать в скрипте, после получения AJAX данных, Drupal функцию, которая пройдётся по всем use-ajax: Drupal.
- Навигация по записям
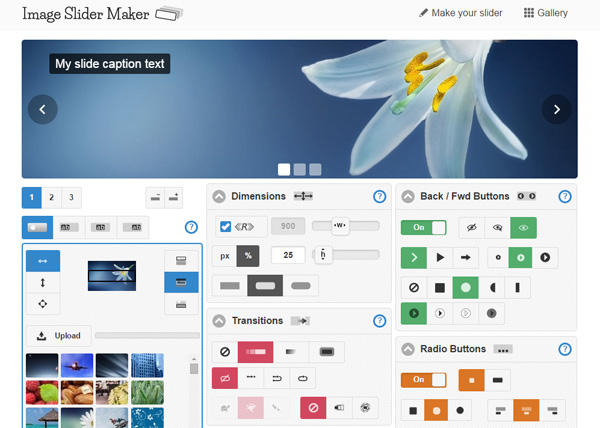
- Рассмотрим его HTML-структуру и настройку под разные размеры экрана.
- Там вполне реально найти идеи для своего сайта или рецепты для решения какой-либо задачи, связанной с сайтостроением.
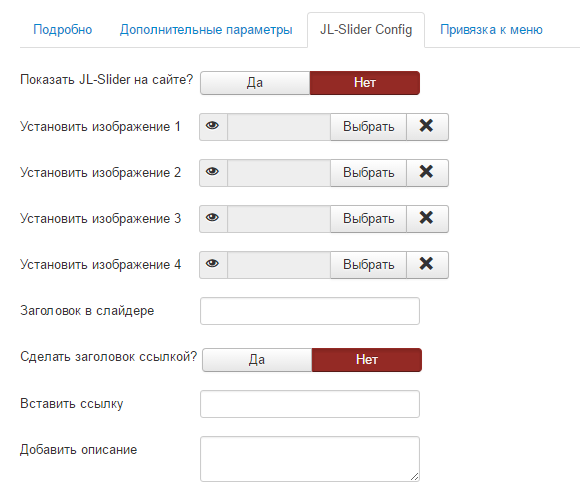
- Многие из нас любят Joomla. Этот движок предлагает массу возможностей для создания любого сайта и с любым видом.









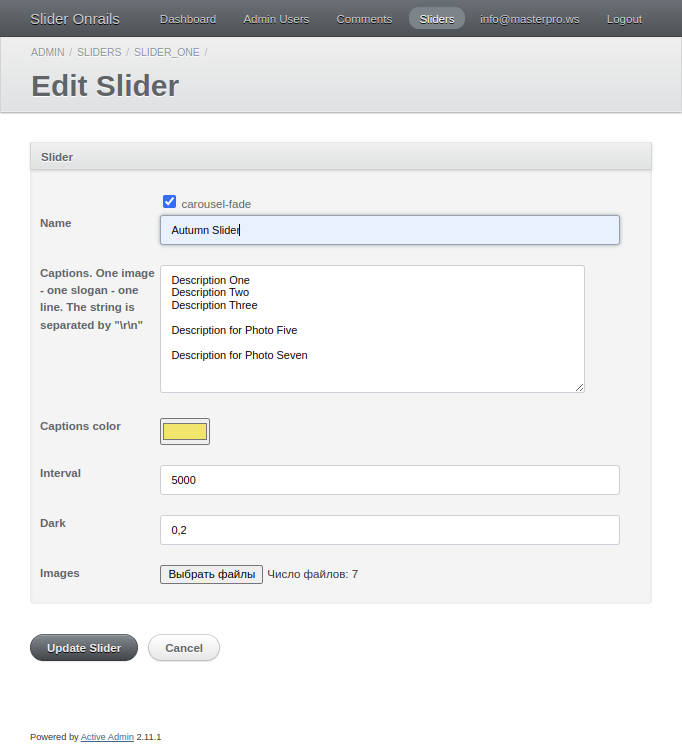
Слайдер своими руками JavaScript (мб jQuery)
Уже несколько раз меня просили рассказать, как сделать слайдер на JS, а я все не рассказывал. Главная причина — потому что не знал, как. В какой-то момент я понял, что слайдер иногда проще написать, чем искать готовый. Поэтому хочу предложить вам урок по созданию такого слайдера. Его легко сделать своими руками, а код занимает меньше 2 Кб.